Que ce soit des bruits de couloir, des paroles rapportées ou des interpellations plus directes, j’ai toujours été frappé par les critiques multiples dont les équipes Tech et produit pouvaient faire l’objet.
Il y a fort à parier que vous avez déjà entendu ou prononcé ce type de phrase : “la roadmap n’est jamais respectée” ; “mon projet n’est jamais priorisé” ; “il y a trop de bugs” ; “la feature n’est pas telle qu’on l’attendait” ; “c’est trop long”… Si dans votre entreprise vous vous trouvez dans ce contexte, il vaut mieux agir vite, au risque sinon de vous retrouver dans une situation toxique.
En général, si vos équipes expriment de telles frustrations, il y a 3 causes possibles :
- Votre équipe tech/produit ne performe effectivement pas comme elle le devrait
- Les équipes business ont des objectifs non alignés avec ceux de l’équipe tech/produit
- Le travail de votre équipe tech/produit est mal compris
Chez Partoo, nous avons ces dernières années beaucoup travaillé sur les 2 premiers axes, et nous avons la prétention de penser que nous sommes plutôt performants. Avec une culture produit forte, un cadre Scrum bien en place et des outils bien réglés, nous réalisons des mises en prod. tous les jours !
Ensuite, un gros travail a été réalisé sur les OKRs ces dernières années (plus de détails sur le cheminement dans cet article). Nous avons désormais des objectifs trimestriels permettant à toutes les équipes d’aller dans une même direction. Et si comme nous, le cœur de votre valeur c’est le software/produit, alors l’alignement entre la tech et le reste de l’entreprise est un sujet plus que critique.
Mais malgré ces efforts, nous avons pu récemment observer le retour de petites voix contestataires au sein de l’entreprise. Entre temps, nous avions recruté 100 personnes et nous avions à tort pris pour acquis la bonne compréhension de notre métier !

Une fois un besoin cadré, les équipes tech/produit peuvent avoir tendance à “travailler en chambre”. C’est ce qu’on attend d’eux : pouvoir se concentrer et délivrer un incrément de valeur !
Mais attention au manque de communication. Si vous entendez d’injustes critiques, c’est probablement que vous n’avez pas pris le temps d’expliquer au reste de l’entreprise comment un produit était développé. Ajoutez à cela quelques stéréotypes (développeur = geek peu motivé par le business), un manque de curiosité (les sujets techniques n’intéressent pas tout le monde) et vous vous retrouvez rapidement dans une situation non propice à une bonne collaboration.
Vos équipes business et tech ont-elles souvent l’occasion de se parler ? Vos employés savent-ils expliquer les différentes étapes de développement d’un produit ? Si la réponse n’est pas évidente, vous pouvez peut être vous inspirer des 2 actions que nous avons récemment mis en place :
- une présentation à destination des nouveaux employés pour vulgariser notre workflow produit
- un renforcement de rituels impliquant toutes les équipes
Vulgariser la Tech en racontant une histoire
Depuis peu, nous partageons à chaque nouvel employé nos méthodes de travail en leur montrant de manière claire et transparente le développement d’une nouvelle fonctionnalité via un exemple concret et réel. L’objectif principal étant de casser l’a priori qu’ajouter une fonctionnalité est quelque chose de nécessairement simple et rapide.
A travers cette présentation, nous tentons de :
- Montrer la complexité cachée et ce, sans parler de code
- Partager la passion que nous avons pour notre métier
- Faire comprendre l’origine de l’incertitude, intrinsèque au développement logiciel
- Mettre en avant les défis de la collaboration
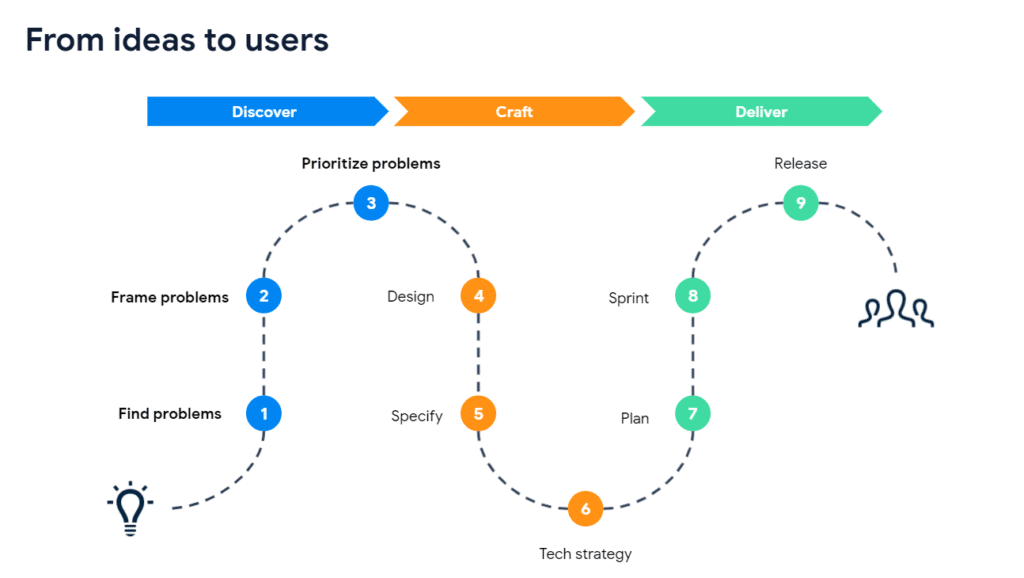
Cette présentation s’articule autour des 3 grandes étapes de notre cycle de développement produit, inspirées du modèle “Double Diamond” : le Discovery, le Crafting et le Delivery.
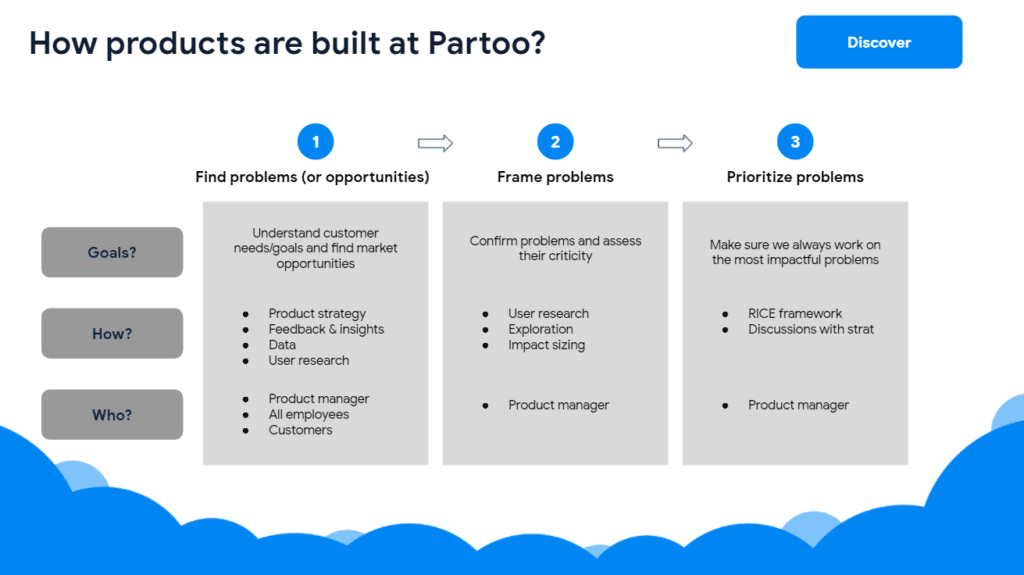
Le discovery
En évoquant cette première phase du cycle de développement produit, il y 3 messages principaux que nous souhaitons faire passer :
- Nous serons toujours dans un contexte de rareté et donc de priorisation (peu importe la taille de l’équipe Tech). Même Google et Amazon ont un backlog !
- Cadrer les problèmes/opportunités et leur impact prend du temps : c’est un métier et c’est le rôle du Product Manager
- Prioriser est complexe et est un exercice imparfait : comment passer de 100 problèmes à 3 pour construire une roadmap ?

Ici nous allons vouloir montrer les outils et les méthodes à notre disposition en illustrant chaque étape par un exemple :
- Notre outil JIRA Service Desk pour récolter et qualifier des insights utilisateurs (plus de détails sur notre organisation dans cet article)
- Un dashboard Google Data Studio pour quantifier le nombre et le type de user impactés par le problème
- Un exemple de guide d’interview et de learnings issus d’un entretien utilisateur sur Notion
- La liste des questions à tacler pour qualifier le problème ainsi que les hypothèses à confirmer/infirmer
- La priorisation du problème avec le framework RICE permettant d’évaluer le ROI de chaque projet (méthode détaillée par notre CPO ici)
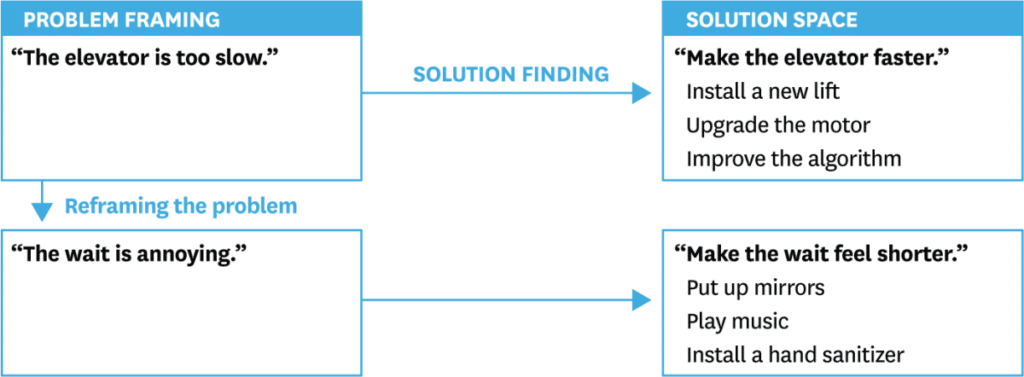
- L’idée qu’un problème peut être résolu de 10 manières différentes. Pour cela nous utilisons l’exemple bien connu de l’usager qui se plaint de la lenteur de l’ascenseur, afin de démontrer que l’évidence n’est souvent pas le meilleur choix ou le choix le plus rentable :

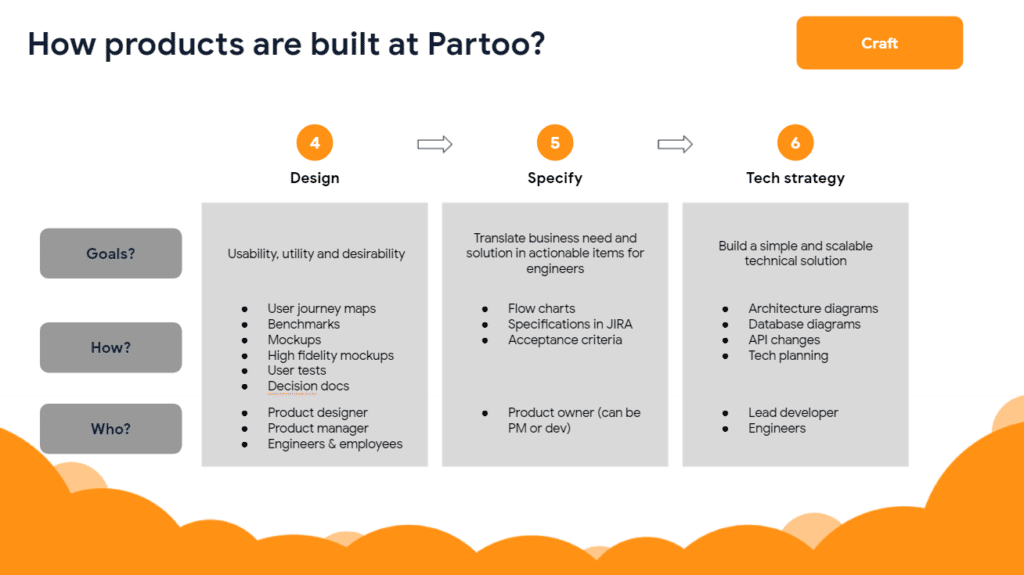
Le Crafting
Pour cette deuxième phase du cycle de développement produit, il s’agit d’évoquer les étapes qui nous permettent de passer du besoin à la définition d’une solution prête à être développée. En présentant cette deuxième phase, nous souhaitons que l’audience puisse mieux mesurer la quantité de détails qui sont à considérer lorsqu’on conçoit une solution :
- La prise en compte des différents devices et tailles d’écran
- Les différences de besoin selon la typologie d’utilisateur (chez Partoo: Enterprise vs SMBs ou encore utilisateurs en magasin vs siège de l’entreprise)
- Les différences liées aux pays dans lesquels nous opérons
- Les limites résultant de contraintes externes (inévitables lorsque vous travaillez avec de nombreuses APIs externes)
- Les multiples scénarios possibles dans le parcours utilisateur
- Les cas particuliers (perte de connexion, erreurs technique, problème de configuration…)
- Benchmark : il sera intéressant de s’inspirer de la concurrence et de noter que les concurrents ne solutionnent pas le même problème tous de la même manière
- Les tests qui seront à réaliser pour s’assurer que tout fonctionne
- L’architecture technique qui doit être pensée pour tenir dans le temps
- La stratégie technique qui nous permettra d’estimer le temps nécessaire pour développer la solution

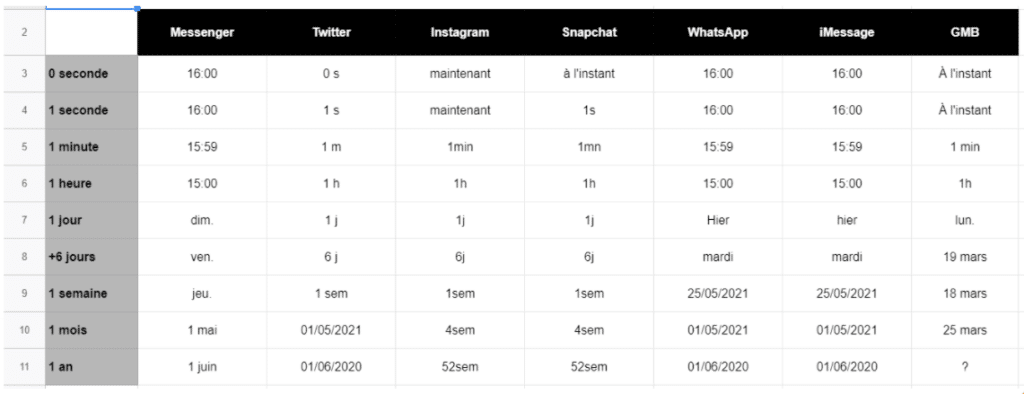
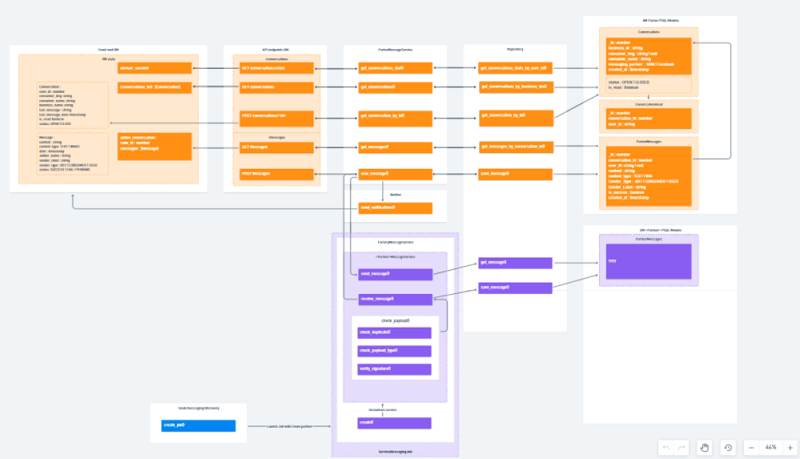
Le défi ici est de permettre à l’audience de pouvoir visualiser la complexité qui se cache derrière un produit simple, sans pour autant rentrer trop dans les détails. Nous aimons prendre l’exemple de notre produit Messages, avec des exemples illustrant quelques détails qui se cachent derrière la simple fonctionnalité d’envoi et de réception d’un message :

Benchmark sur le format d’affichage de l’heure de réception des messages

Architecture technique permettant de gérer la réception, le stockage et l’envoi des messages

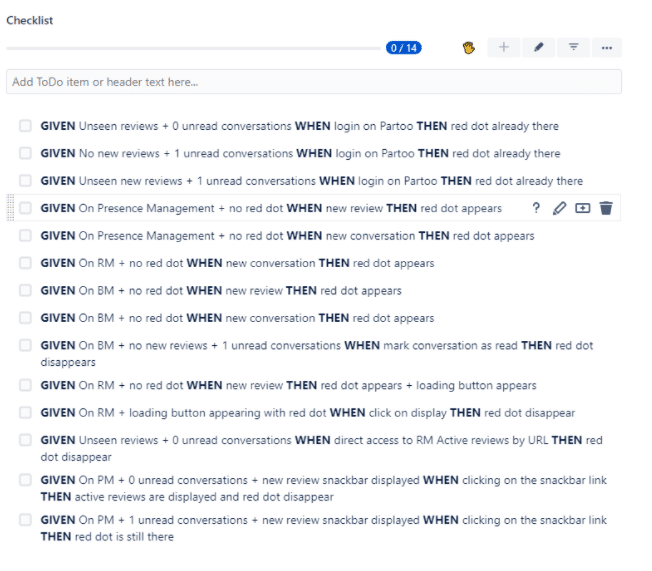
Une partie de critères d’acceptance (tests) liés aux notifications in-app pour un nouveau message
A ce stade, votre audience doit normalement réaliser que savoir quoi développer et comment le développer peut prendre autant de temps que le développement en tant que tel ; ce qui pour un néophyte est souvent une révélation !
Les exemples permettent aussi de faire comprendre les sources potentielles de bugs ou d’imperfections du produit : c’est un vrai défi de délivrer vite tout en oubliant aucun détail, en particulier dans un contexte ou le plan initial risque de changer (ce qui est nécessairement le cas dans une organisation Agile).
Nous insisterons donc ici sur l’importance de trouver le bon équilibre entre vitesse de développement et qualité :
- Trop de vitesse = plus de bugs, plus de dette technique et risque d’insatisfaction client
- Trop de qualité = cycle de développement trop long et risque d’être pris de vitesse par la concurrence
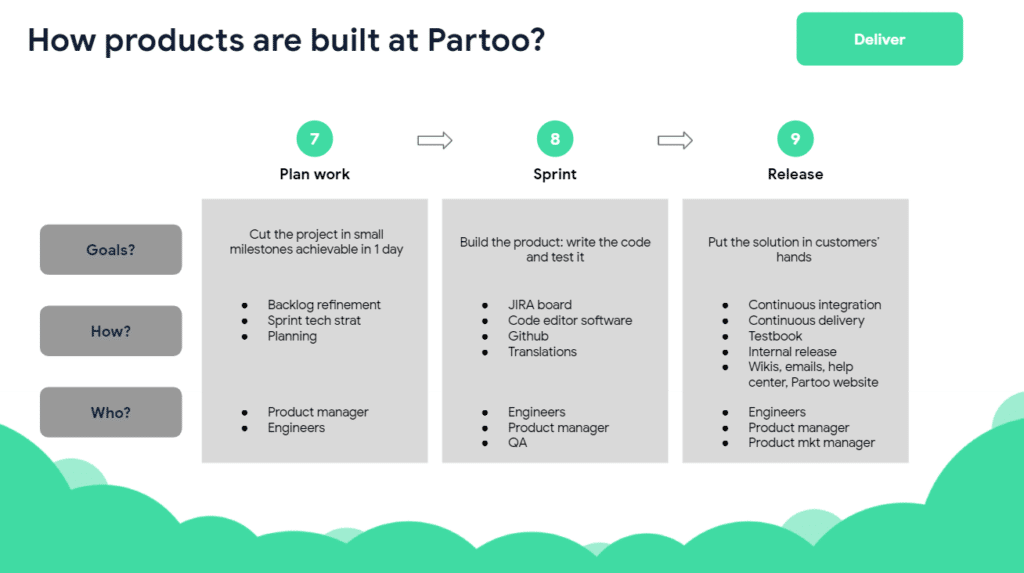
Le Delivery

Une image simple permet d’expliquer un sprint JIRA à une personne non technique : celle de la chaîne d’assemblage : un processus linéaire avec un ordre à respecter sur lequel des compétences différentes s’organisent pour sortir un produit de la meilleure qualité possible.
Autour de cette représentation nous présenterons plusieurs idées :
La feature team ou “Pizza team”
La légende veut que Jeff Bezos ait institué une règle stipulant que chaque équipe devrait être suffisamment petite pour être nourrie de 2 pizzas. Le dirigeant était en effet convaincu qu’il s’agissait de la bonne taille d’équipe pour permettre une efficacité maximale de ses équipes tout en conservant un maximum d’agilité à l’échelle, à mesure que l’organisation croît.
Chez Partoo, nous présentons la feature team comme la somme des compétences nécessaires et complémentaires pour créer de la valeur tout en maintenant un coût de synchronisation minimal.

Le focus
Une ligne d’assemblage est difficilement adaptable pour créer une voiture A un jour et une voiture B, le lendemain. De la même manière, il est compliqué pour une feature team de basculer d’un sujet à l’autre de manière trop fréquente sans que cela résulte dans un gaspillage. C’est ainsi que nous introduisons la notion de backlog, de planning et de sprint. Les membres de la ligne d’assemblage étant interdépendants, le travail doit être cadencé (le sprint) et organisé pour un flux normé et fluide (le board JIRA).
Le flux et l’amélioration continue
Chaque étape du flux (Développement > Revue de code > Test > Déploiement en production > Mesure d’impact) est sous la responsabilité d’une personne et est timée (vélocité).
Le suivi de la vélocité au jour le jour servant de base de discussion à l’équipe pour prendre des décisions visant à être toujours plus rapide et efficace. Derrière l’apparente impression de désordre que le code ou les bugs peuvent laisser à un néophyte, les stakeholders réaliseront probablement, avec les quelques exemples, que l’équipe Tech est probablement l’une des plus organisée de l’entreprise.
Les tâches annexes
Un développeur ne fait pas que développer des nouvelles fonctionnalités. Il passe 50% de son temps sur des activités annexes : monitoring, relecture de code, résolution de bugs, refactorisation de code, auto-formation, veille technologique, tests… Encore une fois une image vaut mille mots : tout comme une maison, passé un certain temps, il faut effectuer des petits travaux et de l’entretien.
L’incertitude
Pour vulgariser les choses, on aime dire que construire un produit avec du code, c’est comme construire une maison, mais sans avoir les plans.
Cette vision un peu caricaturale est néanmoins assez proche de la réalité : aucun développeur ne connaît 100% de la base de code et à moins de passer des semaines à préparer les choses sans écrire une seule ligne de code, il est quasi impossible de tout prévoir à l’avance. L’enjeu avant de se lancer dans un projet, est de réduire l’incertitude au maximum tout en acceptant que cette dernière est inévitable.
Ensuite, une fois sur la ligne d’assemblage de multiples événements peuvent survenir pouvant la ralentir ou l’arrêter : un bug critique, une nouvelle priorité qui survient, un imprévu par rapport au plan initial… Il s’agit d’externalités et elles sont nombreuses : absence d’un employé, partenaire qui fait évoluer son API, panne d’un prestataire… Autant de raisons qui expliquent pourquoi il est très difficile de s’engager sur une date exacte de sortie d’un produit numérique.
Pour absorber ces imprévus, il existe 3 solutions : décaler la release, réduire le périmètre de la release ou accélérer.
Les stakeholders pencheront toujours pour cette troisième solution : malheureusement les choses ne sont pas si simples et les humains constituant la feature team doivent restés synchronisés et ont une productivité qui n’est pas indéfiniment extensible. L’incertitude est inhérente au développement informatique : on doit l’accepter, faire tout pour la réduire mais rien ne sert de lutter contre !

Mettre en place des rituels pour encourager les interactions
Maintenant que tout le monde dans l’entreprise sait comment la Tech travaille, le défi est de conserver le lien et permettre aux équipes d’interagir de façon régulière. Pour cela, nous avons mis en place plusieurs rituels :
Les sprint review ou démos
Rituel scrum bien connu, la revue de sprint est en principe organisée avec les utilisateurs finaux. Pour des raisons pratiques les démos chez Partoo sont plutôt réalisées auprès d’une sélection de “proxy-user”, que sont les employés de l’entreprise. De plus, tous les vendredis lors de notre “all-hands” hebdomadaire, notre CTO réalise une démonstration des fonctionnalités développées pendant la semaine.
Les tests internes
Avant chaque release majeure, toute l’entreprise est invitée à tester le produit. Cette étape permet généralement d’obtenir un grand nombre de retours UX/UI super utiles pour la suite des itérations produit, mais aussi de repérer les derniers bugs.
Les Gemba walks
Les product managers comme les ingénieurs sont invités chaque trimestre à aller s’immerger dans un processus de support ou d’onboarding client en particulier, aux côtés de notre équipe Customer Care/Success. Ce travail d’observation et de questionnement permet d’identifier des pistes d’amélioration sur notre produit ou nos outils internes et de construire de l’empathie entre les équipes.
Les documents de décisions
Ces documents sont créés pour des décisions produit très ciblées, à fort impact, difficilement réversibles et qui ne font pas consensus immédiat. Partagés avec les bonnes personnes au sein de l’entreprise, ils permettent de partager la prise de décision et d’inclure les stakeholders dans la conception produit.
Conclusion
Grâce à ce partage vulgarisé de nos méthodes de développement produit et les rituels, nos équipes sont plus soudées et collaborent mieux. Les équipes business ont désormais compris que pour construire un bon produit :
- Ce n’est pas “juste ajouter un bouton”
- L’exécution est plus importante que l’idée
- La collaboration est la clé