Les termes zoning, wireframe, mockup et prototype ne vous parlent pas ? Ils sont pourtant essentiels lors de la conception des interfaces de vos nouvelles fonctionnalités ou produits. Ces quatre étapes, méticuleusement suivies, vous permettront de réaliser des maquettes tout en respectant les besoins exprimés par vos utilisateurs.
L’importance de l’ergonomie
Réfléchir à l’intégration d’une fonctionnalité dans une application existante peut s’avérer compliqué. Votre objectif est d’offrir à vos utilisateurs la meilleure expérience possible. Pour cela, des techniques existent pour créer des liens avec vos utilisateurs et leur donner envie de “collaborer” avec vous.
Plus votre fonctionnalité sera intuitive et bien pensée, plus les utilisateurs l’utiliseront (à la seule condition que celle-ci réponde à un besoin précis). Dans toute démarche d’optimisation d’expérience, il importe avant tout de se concentrer sur l’utilisateur. D’ailleurs, Google établit des critères de remarquabilité d’un site internet en fonction de l’expérience de ses utilisateurs. Je vous conseille d’écouter le podcast de Nabil Thalmann (Président de Flupa et directeur du pôle recherche d’Intuiti) qui donne sont point de vue sur la recherche utilisateur, ses conseils et ses retours d’expérience.
L’UX Design, en particulier les méthodes présentées ci-dessous, a pour but de penser l’architecture pour garantir une expérience utilisateur agréable et efficace (l’UX étant une abréviation du terme “expérience utilisateur”)

1. Zoning
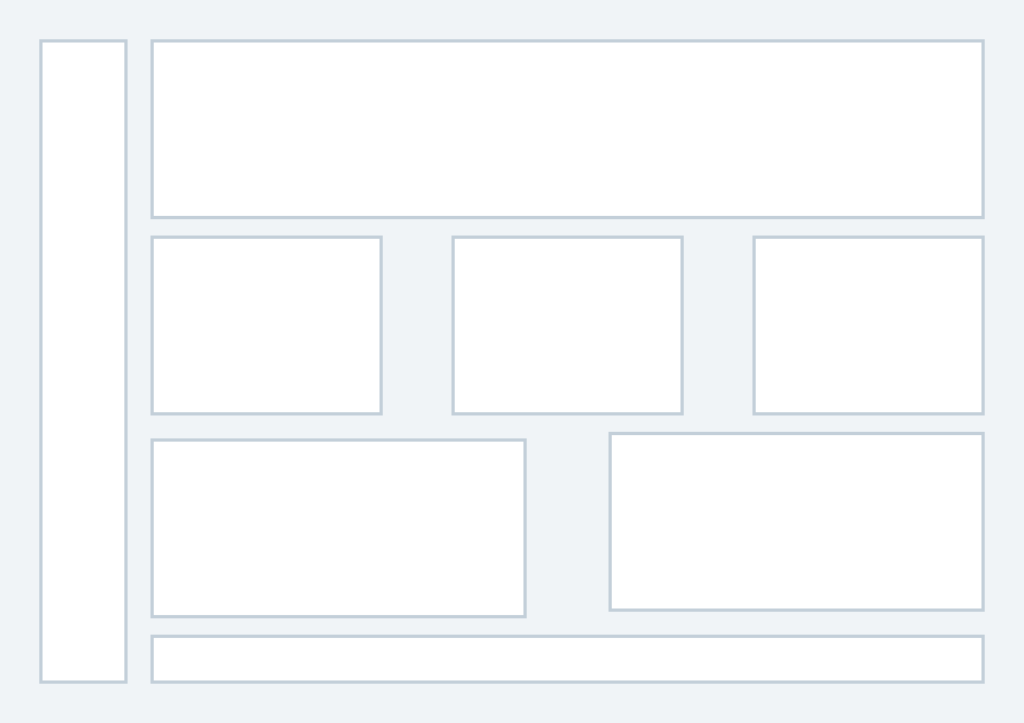
Le zoning est généralement effectué sur papier sous forme d’une schématisation grossière. Cependant, avec l’émergence de nouveaux outils, cette étape peut-être réalisée de manière digitale. Le zoning intervient généralement lors de la conception d’un nouveau produit mais peut s’appliquer à la conception de nouvelles fonctionnalités.
Le zoning représente le découpage visuel de la fonctionnalité en plusieurs zones d’une page en fonction des besoins. Il permet d’avoir une idée générale du parcours de navigation des utilisateurs. Les grandes zones de contenus et autres éléments doivent être cohérents sur la page. Les souhaits initiaux pouvant être inadaptés, le zoning va permettre de donner de la cohérence à votre interface en vous faisant réfléchir à une organisation de blocs fidèles à votre approche UX.

2. Wireframes
Le wireframe est la suite logique du zoning. Chaque bloc défini lors de la phase précédente se voit agrémenté de textes, d’images, de vidéos etc. En conséquence, le contenu reste fictif car les informations finales ne sont pas toujours connues à ce stade du projet.
Le wireframe permet de définir l’organisation des éléments sans pour autant travailler l’aspect visuel. Ils sont généralement dessinés en noir et blanc afin de ne pas influencer les designers dans le choix des éléments (couleurs, boutons etc.). Le wireframe est un bon outil de communication qui va aider votre équipe à se projeter. Il reste nécessaire d’échanger avec vos utilisateurs pendant cette phase pour aider la prise de décisions. J’ai l’habitude de dire qu’un dessin vaut plus que des mots pour expliquer mes réflexions. Cela m’évite de rédiger un cahier des charges fonctionnel à ce stade du projet.
Les wireframes validés servent de base aux designers pour la conception du prototype. Dans le cas de Partoo, nous avons longtemps utilisé Balsamiq mais sommes passés sous peu sur Whimsical qui améliore grandement le travail collaboratif des différentes équipes impliquées.

3. Mockup (maquette)
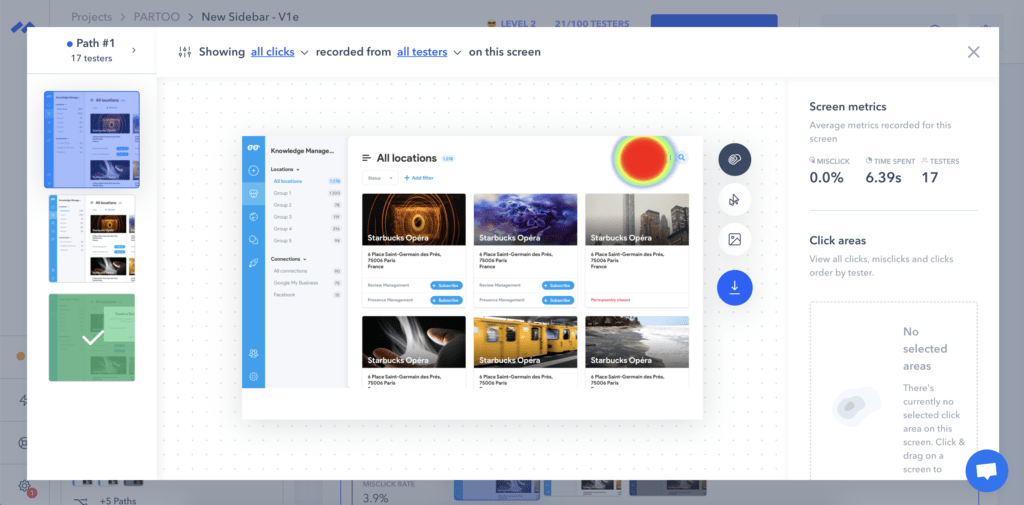
Généralement élaborées par les designers, les maquettes viennent valider les décisions en rendant les interfaces fonctionnelles. Elles vont servir à effectuer des tests utilisateurs qui vont permettre d’affiner les aspects UX et UI avant d’entamer la phase de développement.
Contrairement aux wireframes qui sont statiques, les maquettes sont interactives. Elles aident vos testeurs à se projeter dans l’utilisation de vos potentielles fonctionnalités. La définition des maquettes ne veut pas dire que celles-ci seront développées. En somme, elles peuvent-être uniquement expérimentales, notamment dans un processus de recherche utilisateur.
Chez Partoo, pour définir des maquettes, nous les modélisons sur Sketch et les rendons interactives via InVision. Dans un but d’optimisation, nous les couplons à Maze afin de les faire tester par des utilisateurs et récolter leurs insights. Cette étape va nous permettre de valider certains choix et définir le prototype final.

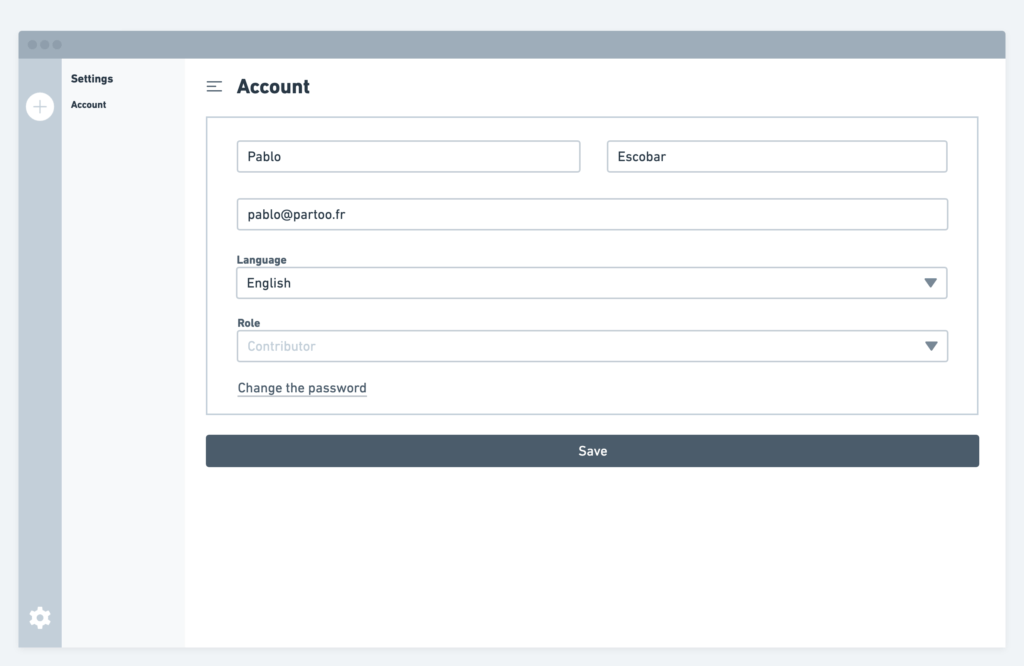
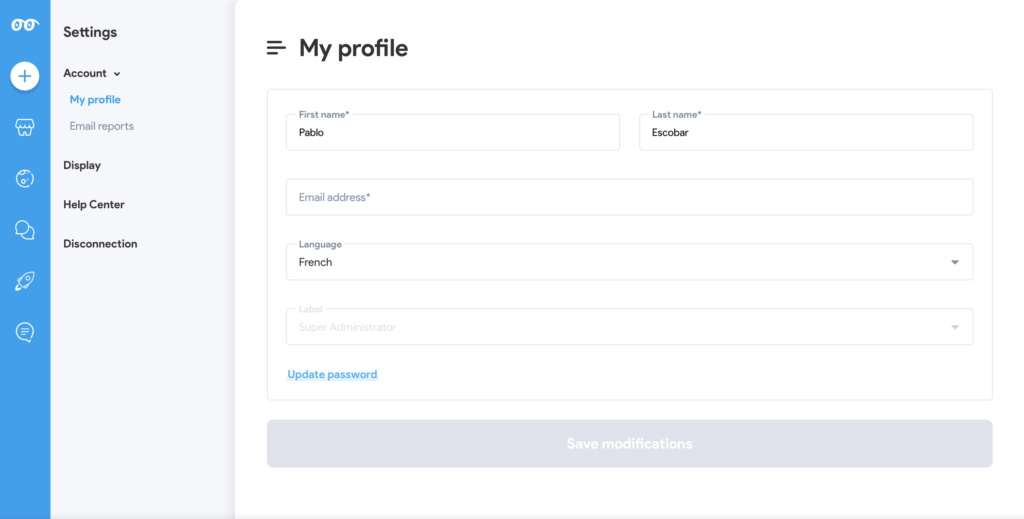
4. Prototype
Le prototype est la dernière étape avant le développement. Il correspond à une représentation haute fidélité de la fonctionnalité avant que celle-ci ne soit intégrée à votre application. Le prototype prend en compte tous les retours effectués lors de la phase de mockup. L’objectif étant de coller au plus près du besoin utilisateur.
Suivre les étapes précédent la phase de prototypage est crucial afin de limiter les risques de développements inutiles pouvant nuire à votre application ou au business associé à celle-ci.

* * * * * * * * *
Optimiser l’expérience utilisateur est une nécessité lors de l’élaboration de nouvelles fonctionnalités. Des étapes telles que le zoning, le wireframe, le mockup ou le prototype vont faciliter les prises de décisions en amenant un aspect collaboratif nécessaire pour la compréhension du besoin.