Disclaimer: cet article est à utiliser comme un guide détaillé de création de landing pages à destination de tous ceux qui ont besoin de vendre sur le WEB. L’approche est résolument “Human to Human”, et peut donc aider autant en B2C qu’en B2B.
Vous êtes marketeux(se), vendeur(se), pas codeur(se) !
Ça fait 10 ans que je vends sur le web, et la bonne nouvelle c’est que le cerveau humain évolue beaucoup moins vite que la technologie.
Donc les fondamentaux d’une bonne landing page restent les mêmes.
La vraie différence en 2020 c’est qu’il y a plein d’outils cools 🛠 qui permettent à tout le monde de mettre une page en ligne sans savoir coder.
J’ai compilé dans un doc la marche à suivre de manière synthétique pour créer sa landing page:
✍️ Structurer son discours – la méthode qui marche à tous les coups
🎯 Structurer sa page pour des cerveaux flemmards
🛠 Les outils pour aller (très) vite sans une ligne de code
💻 Les KPIs à suivre (non, pas besoin d’être statisticien)
✅ La marche à suivre
Voici ci-dessous le guide complet.
À gauche une maquette de home page, à droite un exemple de landing page avec formulaire. Source: Unbounce
✍️ STRUCTURER LE DISCOURS DE SA LANDING PAGE – LA MÉTHODE QUI MARCHE À TOUS LES COUPS
Écrire une page de vente, c’est comme préparer un pitch de vente que vous allez pouvoir délivrer à des milliers de personnes en même temps.
Le processus de réflexion de départ est similaire à la préparation d’un RDV de vente:
1/ Qui est mon interlocuteur ? Mon Audience ?
2/ Quel est mon objectif ?
3/ Comment structurer mon discours pour qu’il touche mon prospect et serve mon objectif ?
Sauf que vous êtes pas là au RDV.
Il vous faut une autre approche, et c’est ce qu’on va voir maintenant.
1/ Qui est mon interlocuteur ? Mon Audience?
Pour comprendre cela, la meilleure manière, c’est de parler à ses clients, et de comprendre 3 choses sur eux : frustrations, motivations, comportements.
- Qui est mon client ?
- Quel est le problème qu’il cherche à résoudre (avec ce que vous allez lui vendre) ?
- Ce problème est-il difficile ? Important ? Urgent ? Gros ? Grossissant avec le temps ?
- Quelles sont ses motivations pour résoudre ce problème ?
- Qu’est-ce qu’il a entrepris pour résoudre le problème jusqu’à présent ?
- Où est-ce que je peux entrer en contact avec lui ?
- Pourquoi ma solution peut-elle résoudre le problème beaucoup mieux que les solutions précédentes ?
🛠 Tips pour les questions à poser à savoir la règle d’or des questions :
- Factuelles
- passées
- spécifiques
Cela peut même vous permettre de construire un persona = carte d’identité d’une personne réelle ou imaginaire, peu importe :
- C’est à CETTE PERSONNE UNIQUEMENT que vous allez vous adresser quand vous allez construire l’argumentaire.
- C’est contre-intuitif, mais votre discours sera beaucoup plus percutant que si vous cherchez à parler à tout le monde en même temps.
- Un outil clé en main pour créer votre persona: ICI
2/ Quel est mon objectif sur cette landing page ?
Concrètement, quelle est l’action que doit faire mon interlocuteur à la fin de l’interaction ?
Cet objectif doit être concret, il est atteint ou ne l’est pas.
Exemples :
- Laisser son email
- Prendre un RDV
- Rentrer sa carte bancaire
3/ Comment structurer mon discours pour qu’il touche mon prospect et serve mon objectif ?
Alan Monroe (Purdue University) a identifié les étapes communes que l’on retrouve dans toutes les prises de paroles persuasives, qui motivent les gens à passer à l’action. Steve Jobs les a très bien utilisées dans sa fameuse keynote de présentation de l’iPhone en 2007. Ces étapes sont aujourd’hui reconnues et peuvent être utilisées comme une technique. Ce sont aussi les mêmes étapes qui servent à rédiger une bonne page de vente sur le web.
Elles sont souvent récapitulées sous l’acronyme “AIDA”.
1/ ATTENTION
C’est le Challenge N°1 : avec un bon titre et une bonne proposition de valeur
Le Titre doit correspondre à ce que la cible cherche, le mot clé, donner envie de CLIQUER. Dans le premier paragraphe, il faut un paradoxe, un mystère qui doit être résolu. Une anecdote concrète, une stat, peuvent être efficaces.
Vous n’avez en moyenne que 8 secondes pour capter l’attention de l’audience. Capter l’attention avec un choc émotionnel est toujours très important car cela crée la confiance et détermine la suite. Il y a plusieurs techniques pour cela :
- Chiffres émotionnels : donner un chiffre qui frappe l’interlocuteur. Par exemple le nombre de clients potentiels qu’il rate à cause de votre solution. Vous pouvez mettre en avant un exemple de client avec un AVANT / APRÈS.
- Une question qui implique l’interlocuteur.
- Un fait important / marquant / qui interpelle l’auditoire
- Un trait d’humour…
2/ INTÉRÊT
Exprimer LE problème lié à un besoin concret. Montrer le résultat, le problème résolu. L’audience doit immédiatement comprendre qu’on parle de son problème.
Les techniques :
- Narration : raconter une histoire personnelle à propos d’un sujet important pour soi et qui impacte également l’interlocuteur.
- Visualisation : utiliser les analogies
- Rester très concret avec des exemples
3/ DÉSIR
Expliquer comment votre solution résout le problème. Attention ! ne pas tomber dans “le piège de l’ingénieur” qui va rentrer dans le détail technique des fonctionnalités.
Technique :
- Parler de couples fonctionnalités / bénéfices
- Toujours parler des bénéfices clients d’abord
Par exemple la marque Bose vend son casque à suppression de bruit sans parler de la technologie inventée. Leur message est le suivant : avec ce casque tu peux te concentrer sur ce qui est important pour toi – photo de quelqu’un qui travaille au Starbuck.
Steve Jobs ne parlait pas de techniques non plus quand il a introduit l’iPhone en 2007 : “Nous avons inventé le clavier le plus rapide et le plus précis du monde, adaptable à l’infini, vous n’avez pas besoin d’un stylet, simplement vos doigts.”
Il y a un vieux proverbe de vendeur qui dit : “personne n’achète une perceuse, on achète un trou dans le mur”.
4/ ACTION
Cela fait le lien avec l’objectif que l’on s’est fixé au début.
C’est ce que l’interlocuteur (prospects) devrait faire dès maintenant pour avancer dans la résolution de son problème.
- Acheter / tester un produit
- Demander un devis
- Rejoindre votre newsletter
Pourquoi devrait-il agir maintenant ?
Qu’est-ce qui l’en empêche ?
Plus l’appel à l’action est lointain dans le temps et peu précis, plus il est difficile pour l’audience de garder la motivation de passer à l’acte.
NB : on retrouve les étapes AIDA absolument PARTOUT. Même pour rédiger des posts linkedin efficaces, comme Grégoire l’explique dans son article Devenir un monstre sur Linkedin .
🎯 STRUCTURER LA LANDING PAGE – POUR UN CERVEAU FLEMMARD
1/ Globalement, votre page de vente va à minima avoir les éléments suivants :
Un header
- avec un logo
- un menu de navigation si besoin. Attention ne ne pas proposer des portes de sortie ici avec des liens sortants par exemple.
- des éléments de réassurance (contact téléphone, livraison gratuite 24H, etc. )
Le “hero”
C’est la partie la plus importante où vous devez capter l’attention. C’est souvent une grande bannière qui comporte les éléments suivants:
- une image / vidéo
- votre proposition de valeur
Un CTA = Call to Action = Appel à l’action
- Un bouton
- Un formulaire
3 ou 4 sections
Elles servent à créer l’intérêt et le désir. Elles peuvent comporter par exemple :
- Des social proof (les preuves sociales) qui peuvent être des logos de clients, des témoignages…
- Les couples Bénéfices / fonctionnalités majeurs de votre solution.
Un CTA (à nouveau)
Le footer = pied de page
2/ Points très importants d’ergonomie
Juste un truc sur le Design : ne soyez PAS TROP CRÉATIFS et ne réinventez surtout pas la roue. Si vous voulez vendre, la clarté prime largement sur la beauté.
- Le mantra du designer star d’Apple à la grande époque : “Don’t Make me think!”
- Il y a aussi la loi de Jacob : “Les utilisateurs passent la plupart de leur temps sur d’autres sites. Cela signifie que les utilisateurs préfèrent que votre site fonctionne de la même manière que tous les autres sites qu’ils connaissent déjà”.
- Si vous n’êtes pas convaincu, allez faire un tour sur l’article Les pouvoirs cachés des benchmarks UX qui dit la même chose, en mieux et plus imagé 🙂
Pensez votre structure pour MOBILE ET DESKTOP
Les gens utilisent les 2, et plus de 50% des visites sont aujourd’hui sur mobile.
Le temps de chargement est crucial, au-delà de 3 secondes, la majorité des visiteurs a déjà quitté.
- Faire très attention aux images lourdes.
Alternez images et textes : pour parler à tous les cerveaux
La ligne de flottaison : c’est la ligne imaginaire sur la page au-dessus de laquelle les éléments sont visibles sans scroller.
- Pensez à ce que vous voulez absolument que la personne voit directement quand elle arrive sur le page avant de scroller
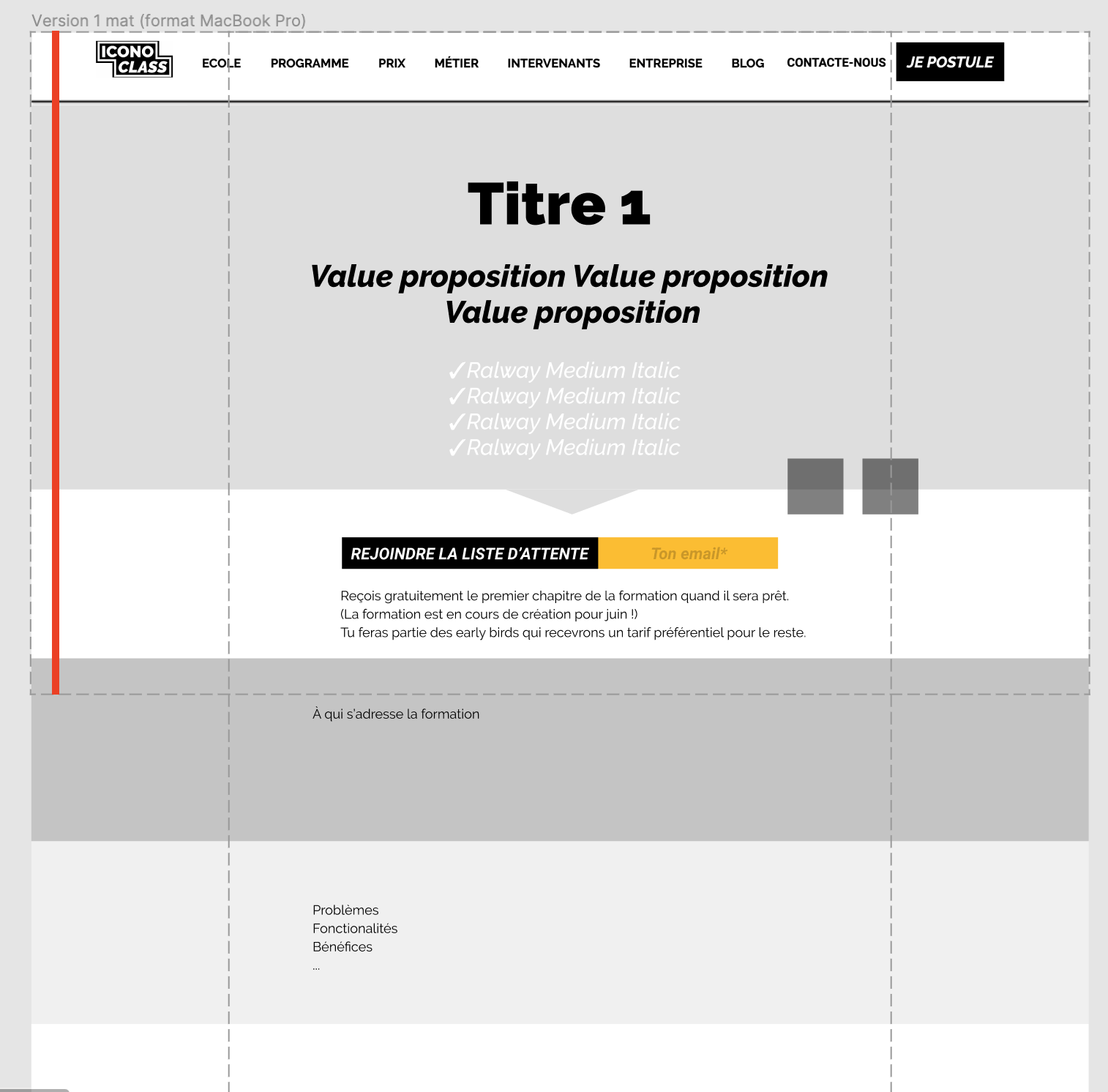
Voici un exemple ci-dessous d’une maquette que j’ai construite, sur laquelle je voulais que les visiteurs voient:
- La proposition de valeur
- Le CTA
La ligne de flottaison est en pointillés et tout ce qui est le long du trait rouge est visible directement.
3/ 2 manières d’exécuter sa landing page :
Conversion directe : proposer directement la prise de RDV ou la souscription au service
- Pour la conversion directe : header + hero + sections + pricing + CTA
Conversion indirecte : proposer un contenu gratuit pour entrer dans une relation personnelle avec la personne pour engager la conversation
- Pour la conversion indirecte elle doit rester très simple : un header, pas de scroll, une simple capture d’emails.
Dans les deux cas, vous pouvez construire une landing page sans même savoir coder.
4/ Le framework appliqué par toutes les landing pages qui vendent : le LIFT MODEL
Il combine les 6 facteurs qui font que vos prospects vont générer une conversion ou NON.
- Proposition de Valeur
- Pertinence pour répondre au problème du visiteur
- Clarté
- Réduction de l’anxiété : les gens ont besoin de se raccrocher à ce qu’ils connaissent, ont besoin d’éléments de réassurance (livraison, etc.)
- Réduire la distraction au maximum : un objectif clair, limiter les portes de sorties
- Créer l’urgence
NB : Concernant l’optimisation SEO de votre page. Globalement, il faut que les mots clés sur lesquels vous souhaitez ressortir sur le moteur de recherche soient bien positionnés (dans les titres et paragraphes), que la page charge vite, et que le contenu soit suffisamment profond et utile pour que les visiteurs restent dessus. Mais je ne vais pas m’étendre davantage ici, pour ça il y a le magnifique Guide ultime SEO.
🛠 LES OUTILS POUR ALLER VITE
Pour faire une maquette propre :
Pour les éléments graphiques :
- Canva : pour faire un logo gratuitement sans être designer
- Google fonts – Typographie & Polices gratuites :
Pour construire sa page sans coder une ligne :
On les appelle souvant « CMS » = une solution tout en un qui permet de faire un site sans le coder de A à Z . Par exemple wordpress, prestaphop, Shopify, Webflow,…
- Landen : magique car très automatique mais peu flexible. c’est la solution la plus utilisée dans l’écosystème startup
- Softr
- Dorik
- Launchaco : assez limité
- Wix : référence
- uselander.xyz : cet outil rappelle la structure. Si vous avez une page très simple et voulez garder la structure en tête
- Webflow – tout est possible avec, ultra flexible, mais c’est un gros plus avec des connaissances de base en HTML / CSS
Pour s’inspirer des autres sites qui fonctionnent :
Ces sites vont vous donner des idées pour améliorer vos taux de conversion, optimiser et créer des visuels
Pour engager vos visiteurs :
- shary.io : faire croire que vos pages sont personnalisées. Vous pouvez rajouter ce qu’on appelle un popup sur le site Internet avec
- Calendly, un outil qui se synchronise avec google agenda, qui va permettre à votre client de prendre rendez-vous très simplement. Vous pouvez l’ajouter à la fin de vos emails ou directement sur vos landing page.
Couleurs :
Banques d’images :
- Flickr 👉 Exhaustive
- Pexels 👉 Selective
- Picsum, Fill Murray, Placeholder.com 👉 Placeholders
- Stock photos that don’t suck 👉 For more
- Unsplash
Banques d’icons et pictos :
- Font Awesome 👉 Fonts of icons
- Undraw 👉 illustrations en vectoriels éditables
- Material Design Icons 👉 Fonts of icons, but from Google
- TheNounProject 👉 A classic
- Flaticon 👉 Lots of choices
- Iconstore.co 👉 Cool for icon sets
- Nucleo 👉 A nice free pack
Autres Inspirations :
- Dribbble 👉 For everything
- Awwwards 👉 For static websites (design agency website, portfolio)
- Umso 👉Pour créer sa landing page en 1H
- One Page Love 👉 For one page websites (landing page, personal website)
- SaaSFrame 👉 des inspirations pour lancer des boîtes Saas
- Call To Idea 👉 For UI components
- UI Movements 👉 For dynamic UI components
- Pitch 👉 Pour créer des présentations
💻 LES KPIs DE VOTRE LANDING PAGE
Il ne sert à rien de vouloir tracker beaucoup de choses, car la landing page a normalement pour seul objectif de convertir, à savoir vendre ou collecter vos informations de contact.
Les 4 ci-dessous suffisent:
- Les Visites
- Coût par visite
- Coût par lead ou Coût par acquisition (= objectif atteint. RDV / email capturé / Vente etc.)
✅ LA MARCHE À SUIVRE POUR CRÉER VOTRE LANDING PAGE
1/ Ecrivez votre argumentaire de vente en mode texte, sur un word ou un papier.
2/ Dessinez votre page au papier/crayon
Vraiment, il faut raturer. Itérez jusqu’à être clair sur la structure globale.
3/ Designez la maquette sur figma
C’est votre page idéale
La bonne structure
La bonne échelle
Les bonnes tailles de police
etc.
Recherchez un niveau de satisfaction à 70%
Si vous atteignez 100%, c’est de l’optimisation prématurée, vous avez perdu votre temps.
Pas besoin de TOUT mettre sur la maquette
4/ Réalisez votre page sur l’outil CMS de votre choix
5/ Raffinage avec le LIFT MODEL
6/ Ajoutez les outils d’engagement
7/ Testez, testez, testez.
En envoyant un maximum de personnes dessus, et en faisant des A/B Tests
Astuces pour gagner du temps :
- Supprimez votre menu de navigation et toutes autres “portes de sorties” pour éliminer les distractions et réduire la probabilité que le visiteur quitte la page. (cf exemple airbnb plus haut)
- Mettre plusieurs CTA, notamment un en haut de page (au dessus de la ligne de flottaison) et un en bas de page.
- Ajoutez des éléments de preuve sociale (verbatims, logos clients, etc.)
- Quand vous testez, ne faites varier qu’un seul élément à la fois.
8/ C’était que l’étape 1. Recommencez.
- C’est pour cela qu’il faut que votre page soit light à la base.
- Pour pouvoir l’optimiser tout le temps
CONCLUSION
Si voulez aller plus loin, et par exemple devenir un.e BOSS de l’UX. Lisez Don’t Make me think – Steve Krug. Mais attention à la procrastination, plus d’excuse, c’est à vous de jouer.
GOOOO
Si l’article vous a plu ou que le template peut aider quelqu’un d’autre, n’hésitez pas à le partager. Si vous avez des commentaires et des suggestions, bien sûr je suis preneur.
Sharing is caring 🖤
Mathieu