It’s all about not reinventing the wheel !
“Don’t copy other apps. Think outside the box. We want to be innovative.”
C’est une remarque que j’entends ou que je lis souvent. Beaucoup de fondateurs “visionnaires” veulent que leurs applications soient uniques. Pour offrir une expérience utilisateur (UX) ou un concept totalement nouveau qui laissera tout le monde sans voix.
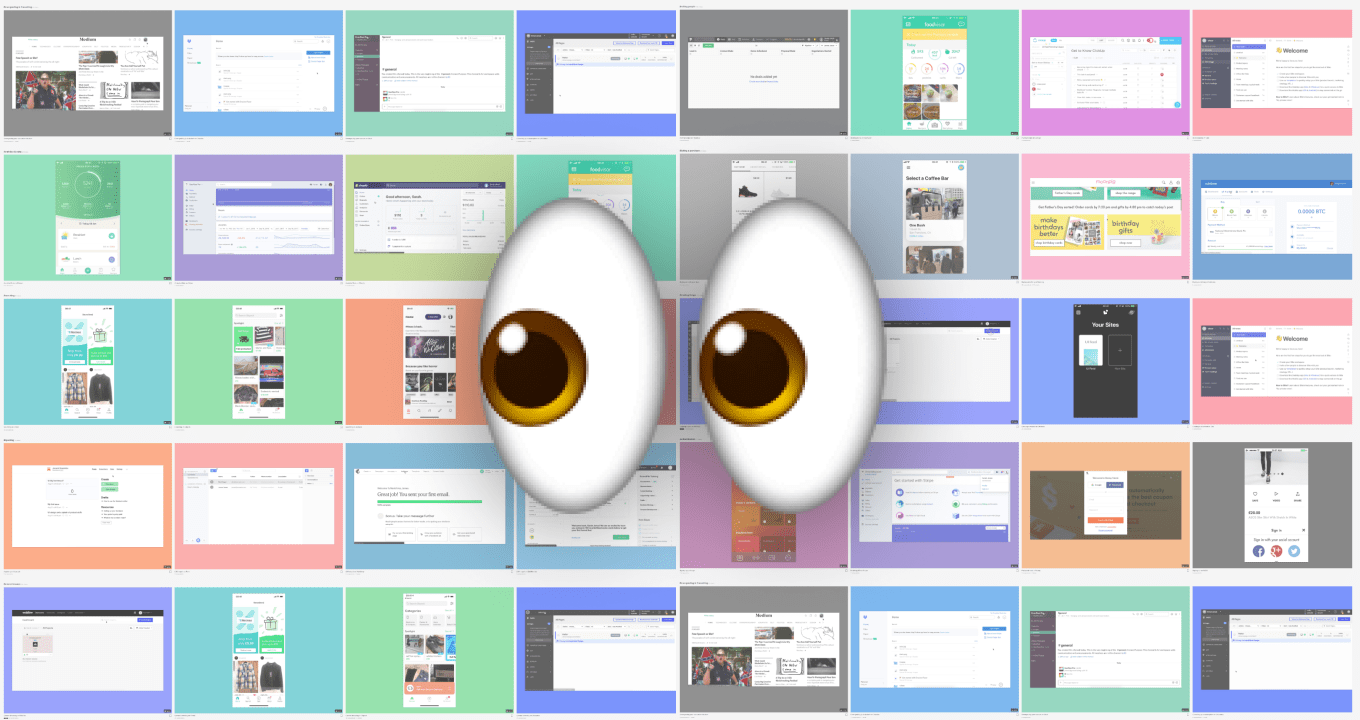
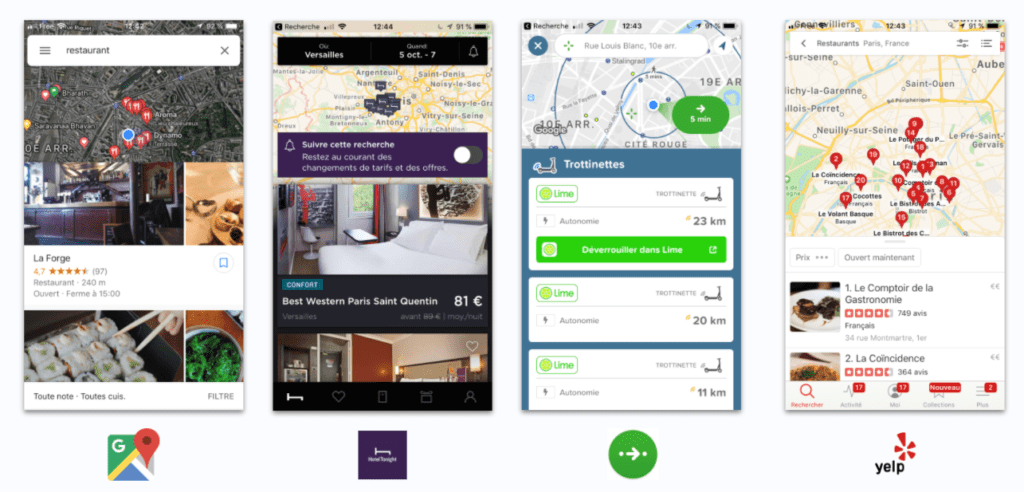
Mais rares sont ceux qui peuvent prétendre proposer des interactions radicalement nouvelles. Tinder a imaginé le geste du “glissement”. Snapchat avec le concept “camera first”, avec le contenu éphémère. Google Maps, avec l’expérience des recommandations de lieux basées sur des cartes, qui est ensuite devenu une source d’inspiration pour les applications de voyage, de style de vie et de mobilité – comme vous pouvez le voir ci-dessous.

Les grands artistes volent
Lors de ma première expérience pro chez BlaBlaCar, lorsque nous cherchions à construire une nouvelle fonctionnalité, nous faisions une analyse comparative systématique des bonnes pratiques existantes. Un de mes anciens collègues répétait d’ailleurs souvent cette citation attribuée à Pablo Picasso : “Les bons artistes copient, les grands artistes volent”.
Selon Quote Investigator, c’est en fait une citation de Steve Jobs qui aurait été attribuée à Pablo Picasso à tort.

L’idée principale derrière cette citation est que l’art consiste à s’inspirer des idées des autres artistes.
Les bons artistes copient, mais ne se distinguent pas tellement : leur travail ressemble à celui des autres. Les grands artistes volent.
Pourquoi ? Parce qu’ils prennent un style existant d’un autre artiste et en font quelque chose de mieux, ou du moins de différent. Ensuite, ils se l’approprient tellement que personne ne peut supposer qu’ils n’en sont pas les inventeurs !
Proposer des nouvelles UX, une entreprise risquée
Il y a de nombreux challenges à vouloir absolument proposer une expérience utilisateur totalement inédite.
Les risques d’embrouiller les utilisateurs sont tout simplement trop élevés
Avez-vous déjà entendu parler de Jakob Nielsen ? Il est le co-fondateur du groupe Nielsen Norman, une grande société américaine de conseil en expérience utilisateur sur Internet.
Jakob est célèbre pour avoir inventé la “loi de Jakob”. Cette loi de l’expérience utilisateur en ligne est la suivante :
“Les utilisateurs passent la plupart de leur temps sur d’autres sites. Cela signifie que les utilisateurs préfèrent que votre site fonctionne de la même manière que tous les autres sites qu’ils connaissent déjà”.

Selon cette loi de Jakob, il est préférable de s’en tenir aux modèles UI/UX existants en raison des habitudes des utilisateurs : c’est en réalité exactement la même idée que la citation de Picasso et de Jobs, appliquée à internet !
Cette idée ne favorise pas forcément la créativité. Mais vous pouvez toujours surprendre vos utilisateurs avec des micro-interactions (les meilleurs exemples se trouvent sur LittleBigDetails).
Finalement,, seule une poignée de mastodontes technologiques comme Google, Apple, Uber, Spotify ont vraiment le pouvoir et l’influence nécessaire pour imposer les nouveaux modèles d’interface utilisateur/UX. Le risque d’embrouiller vos utilisateurs est tout simplement trop élevé si vous décider de mettre en place un changement trop radical dans l’UX de votre interface.
Même les mastodontes de la technologie échouent… mais ils peuvent se le permettre !
Même les meilleurs peuvent échouer dans l’introduction de nouveaux modèles UX.
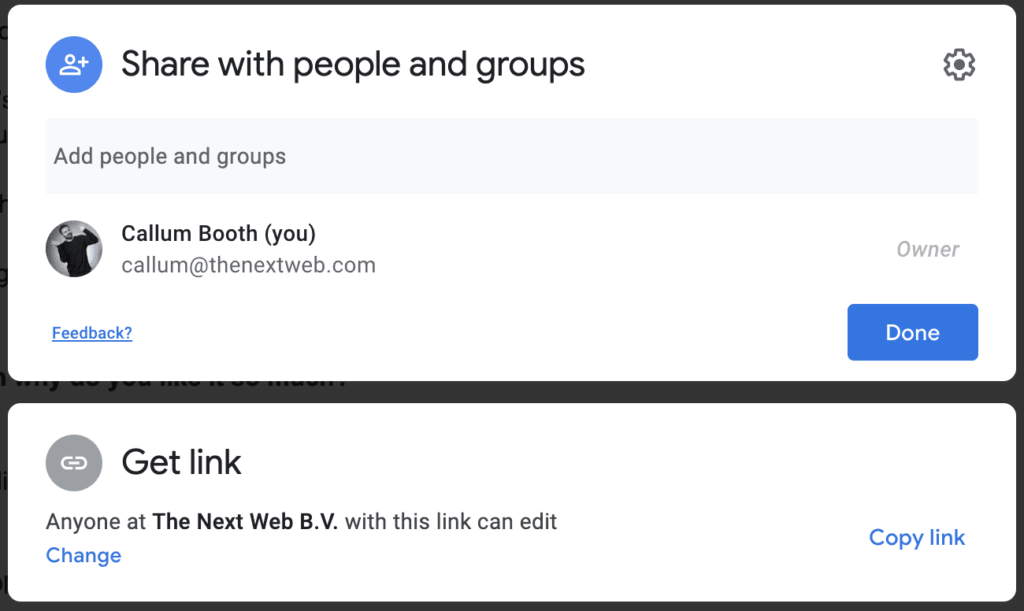
Si on regarde par exemple la nouvelle expérience de partage de Google Docs on observe qu’elle n’a clairement pas fait l’unanimité !

Pourquoi ? Eh bien, nous ne sommes pas habitués à ce système de double couche “expand/collapse”. Ce n’est pas un schéma habituel.
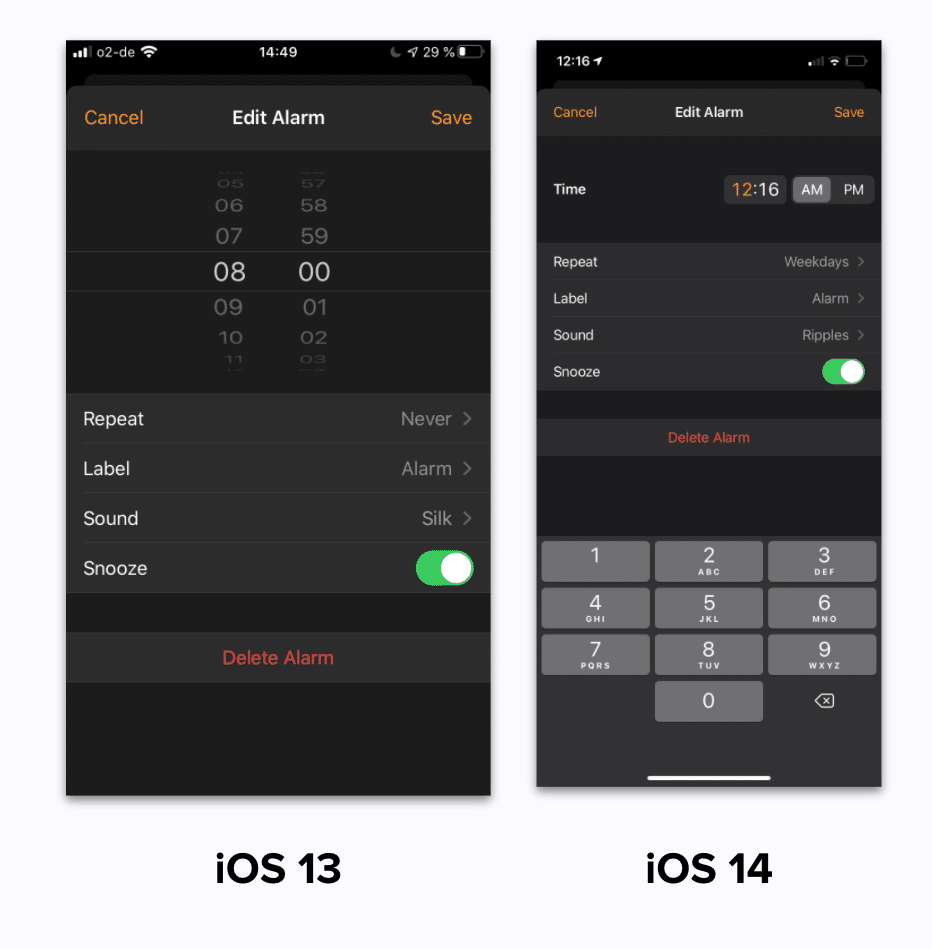
Il existe en réalité de très nombreux exemples !. Apple a récemment mis beaucoup de ses utilisateurs en colère en remaniant l’UX de réglage d’un réveil dans iOS 14.



Les gens sont parfois très mécontents et créent même des pétitions pour annuler ces changements. Malgré tout, je n’ai jamais rencontré personne ayant arrêté d’utiliser Google Docs ou l’iPhone à cause de ces mises à jour de fonctionnalités.
Peut-être que les gens s’habitueront à ces nouveaux modèles, les accepteront et peut-être qu’un jour ils s’y attacheront. Ainsi, seuls Google et Apple peuvent réellement se permettre d’appliquer ces nouveaux modèles sans trop de dangers !
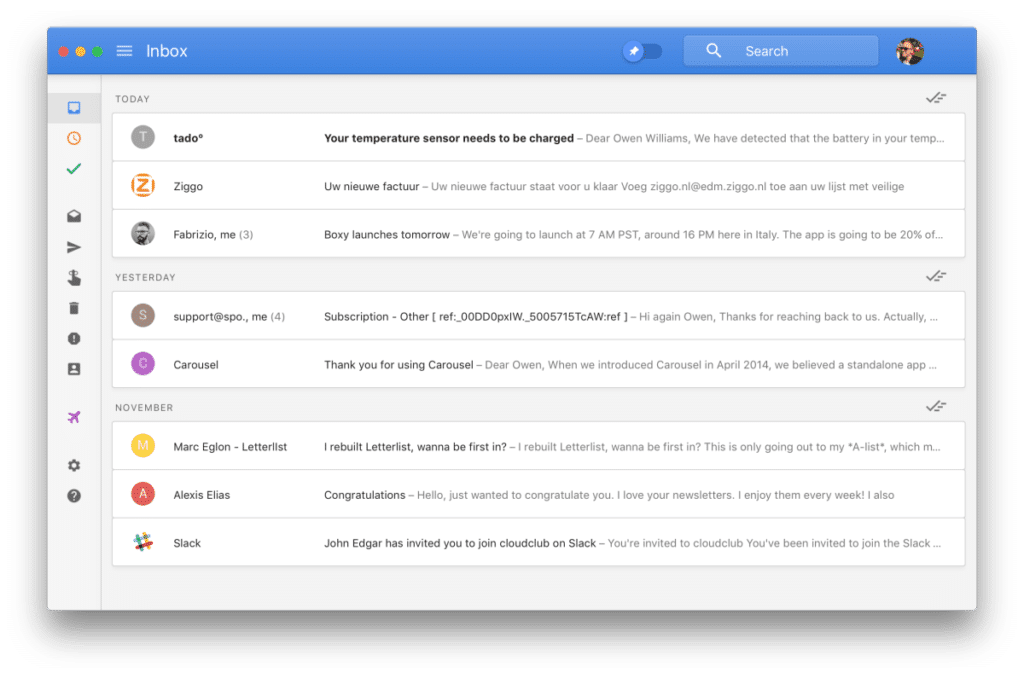
Dans le pire des cas, ces produits sont seulement des echecs. C’est par exemple le cas d’Inbox, l’application alternative de messagerie électronique de Google, qui a été lancée avec un accès limité il y a quelques années. Au départ, tout le monde se battait pour obtenir une invitation.

Certaines de ses fonctions, comme “Pin”, “Snooze” et “Done”, étaient à l’époque révolutionnaires dans la manière dont elles essayaient de supprimer le bruit de votre boîte de réception. Mais elles n’ont pas toujours été comprises par tous les utilisateurs, certains parlent même d'”un Gmail plus déroutant“.

Ajoutez à cela des dizaines de problèmes d’UX qui n’ont jamais été corrigés, et cela suffit à expliquer la fin de se projet chez Google en 2019.
Ces schémas d’UX peu communs ont provoqué l’échec d’Inbox : ce n’est pas grave pour Google. Mais pour une startup qui s’attaque à un marché prometteur, il serait dommage de fermer ses services en raison d’une UX trop différentiante.
Le benchmarking ne consiste pas à copier la concurrence…
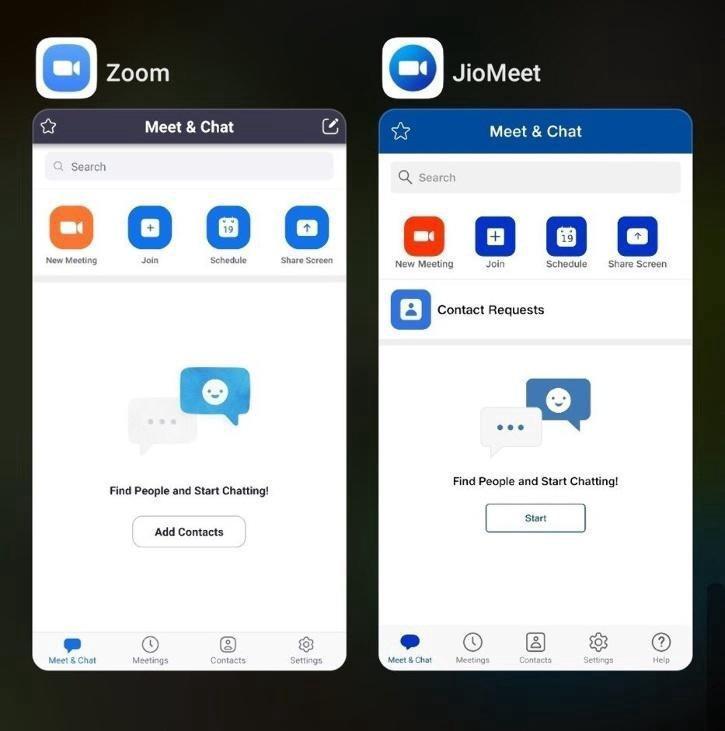
L’évaluation comparative d’autres produits ne signifie pas qu’il faille arracher le design d’un concurrent pixel par pixel, comme l’a fait JioMeet avec l’interface principale de Zoom.

Il est vrai que JioMeet a probablement eu de bonnes intentions en offrant aux utilisateurs un environnement familier et en facilitant ainsi la transition de Zoom. Mais cette copie pixel par pixel a provoqué une réaction de rejet de la part des utilisateurs en Inde, qui ont reproché à JioMeet d’avoir publiquement admis son plagiat.
… Il s’agit de ne pas “réinventer la roue”
L’idée du benchmarking est d’éviter de perdre du temps à “réinventer la roue” en pensant que votre problème est unique.
Chaque fois qu’un designer travaille sur une nouvelle fonctionnalité, il veut insuffler quelques principes à ses créations.
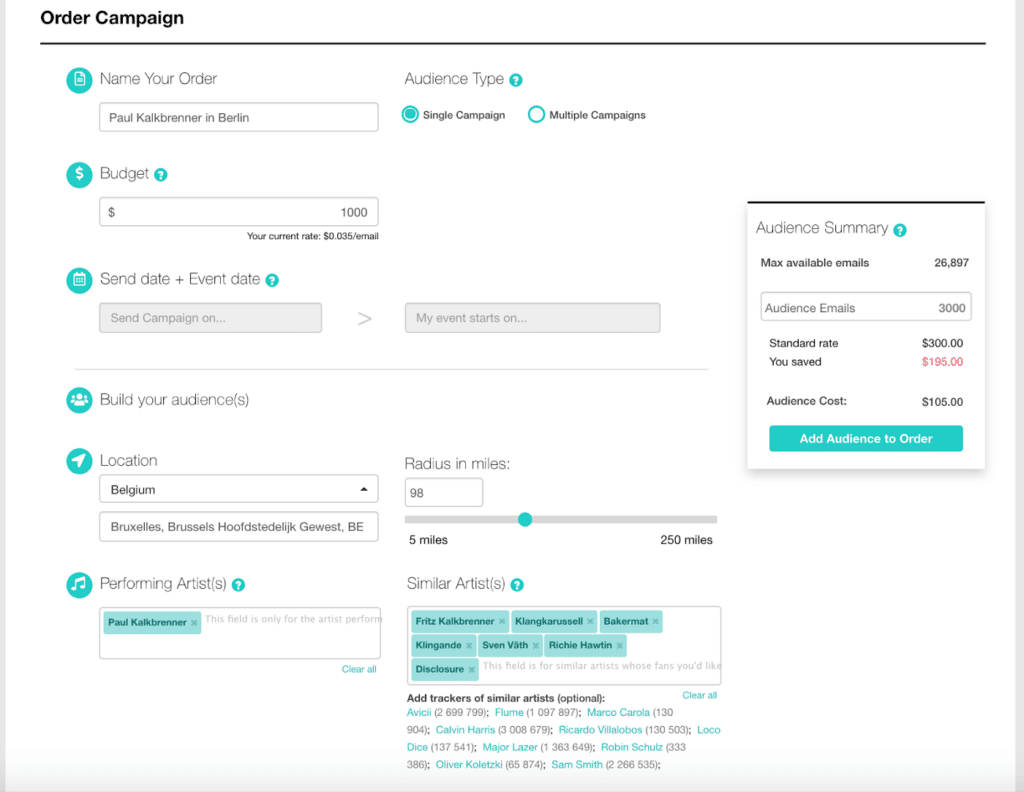
Prenons l’exemple concret d’un de mes récents clients, Bandsintown, une startup qui donne aux fans de musique des informations sur les concerts à venir. Dans un projet récent, j’ai audité leur outil Promoter, un SaaS qui permet aux spécialistes du marketing musical de créer des campagnes par e-mail.
Parmi les problèmes de UX que j’ai détectés dans leur produit, il y avait la présentation de leur formulaire “Order campaign”, où les utilisateurs n’étaient pas guidés dans un flux très progressif, ne comprenaient pas exactement quelles actions avaient un impact sur le coût global de leur campagne.

Nous avons donc dû revoir cette expérience et la diviser en un flux plus progressif, où les utilisateurs comprendraient parfaitement l’impact de chacune de leurs actions sur le coût de la campagne.
Le principe que je voulais appliquer était le suivant : une expérience étape par étape avec un impact immédiat et visible sur le prix total.
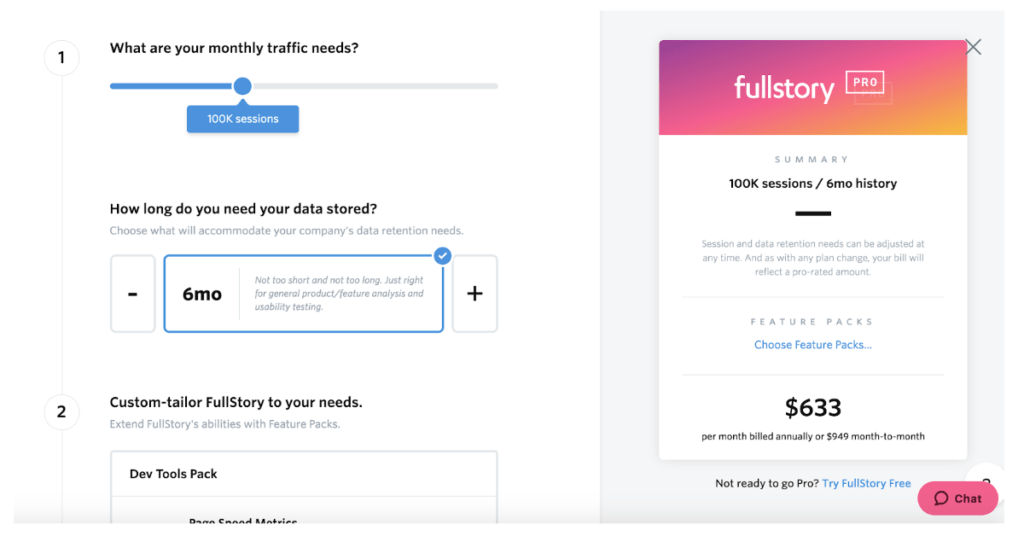
L’une des meilleures inspirations que j’ai trouvées est venue de FullStory, un outil d’analyse et de rediffusion de sessions – et non un concurrent de Bandsintown.

Cela m’a permis de trouver une idée très intéressante pour réorganiser l’expérience de création de la campagne Bandsintown. Le fait que l’inspiration vienne d’une industrie complètement différente a rendu la solution encore plus innovante – aucun des concurrents de Bandsintown n’avait une telle expérience.
En matière de benchmarking, l’idée est donc de ne pas se limiter à sa propre industrie, mais de réfléchir au principe général de l’UX que l’on essaie d’appliquer lors de la conception d’une fonctionnalité. Ensuite, il faut rechercher les industries et les produits spécifiques pour lesquels ce principe est particulièrement bien appliqué.
Quels sont les produits à comparer ?
- Commencez par dresser une liste des meilleurs produits de votre secteur d’activité. L’idée n’est pas de voler des idées bêtement, mais d’identifier des modèles qui sont devenus la loi de Jakob. Par exemple, si vous êtes prêt à afficher les résultats sur une carte, vous vous rendrez compte que tous les produits de mobilité/voyage présentent leur interface de manière similaire. Il peut être utile de suivre cette voie pour ne pas semer la confusion chez vos utilisateurs.
- Ensuite, examinez les tendances similaires dans d’autres secteurs. C’est souvent la meilleure façon de trouver des idées créatives / prêtes à l’emploi sans ressembler à votre concurrence directe. Par exemple, j’ai personnellement trouvé que la “page récap” du flux de transfert d’argent de TransferWise était une très bonne inspiration pour une “page de récap” pour un de mes clients dans l’immobilier.
Etape 1 : Créer votre bibliothèque perso
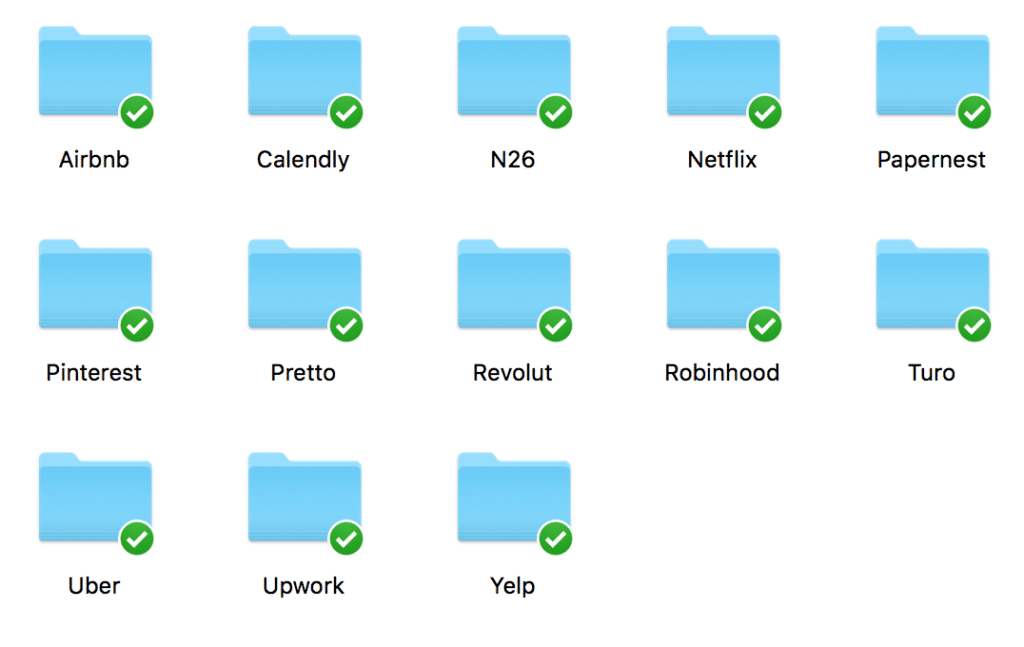
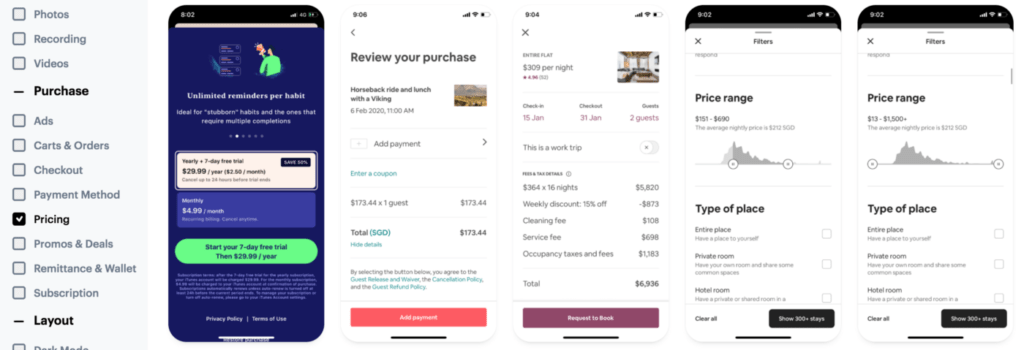
Chaque fois que je rencontre de très bonnes interfaces ou flow, je prends des captures d’écran et je les enregistre dans ma Dropbox, sous un dossier “Benchmark”. J’organise mes dossiers en fonction des sujets UI/UX qui me tiennent à cœur (par exemple : “Page de prix”, “Gamification” et “Bons contrastes”). Cela me permet d’y revenir plus tard, lorsque je trouve le besoin de m’inspirer.

Si vous travaillez avec un outil de conception comme Figma ou Sketch, vous pouvez également créer un projet dédié à l’analyse comparative, et créer un onglet/page par produit que vous trouvez cool.
Étape 2 : Utilisez vos répertoires de benchmark pour gagner du temps
Au lieu de chercher manuellement les pages qui vous intéressent, ce qui demande beaucoup de temps et d’efforts (parfois pour créer des comptes, faire des achats), il existe maintenant de très bons annuaires de référence. Ils vous feront gagner beaucoup de temps !
- Mobbin.design, la référence pour les interfaces iOS.
- Pageflows couvre les interfaces SaaS et mobiles, avec des vidéos incluses, mais coûte 99$/an (ce qui vaut totalement le coup pour moi en tant que freelance…)
- Really Good Emails est une bonne référence pour la mise en page des mails
- SaaS Pages sont bonnes pour les landing pages de SaaS

Je suis presque sûr qu’il existe d’autres très bons sites de référence. Si vous en avez en tête, n’hésitez pas à les partager en commentaires.
Étape 3 : Créez vos propres “handbooks”
Une fois que vous aurez effectué une analyse comparative pour un flow ou une interface spécifique, vous commencerez à identifier un grand nombre de bonnes pratiques. Je vous recommande d’écrire quelque part toutes ces bonnes pratiques et de les partager avec le monde entier. Cela vous permettra de structurer vos réflexions et de vous améliorer dans votre travail. C’est ce que j’ai fait dans un de mes article Tribes : 12 bonnes pratiques UX pour simplifier des formulaires complexes
Grâce à ces 12 meilleures pratiques, chaque fois que je travaille avec un client qui a besoin de réorganiser l’UX d’un flow complexe de génération de prospects, d’achats ou de réservations, je gagne beaucoup de temps dans la phase d’idéation. Je passe un certain temps à évaluer si chacune des 12 best pratices est pertinente pour le cas de mon client. Une fois cela fait, je peux passer directement à la phase de cadrage.
Créer des “handbooks” (ou frameworks) de bonnes pratiques et les partager en ligne est une stratégie marketing efficace. C’est ce qui a permis à certaines grandes sociétés de conseil comme le Boston Consulting Group (avec la matrice Growth-share) de gagner beaucoup de visibilité / crédibilité et de se démarquer dans un secteur très concurrentiel. De même, en Product Design, si vous êtes freelance comme moi, cela vous permettra de vous différencier.
J’espère que cet article Tribes vous a convaincu. N’hésitez pas à partager des exemples de benchmarks ou d’autres idées que vous avez appliquées en rédigeant un article Tribes (formulaire en haut à droite du site pour devenir contributeur).